Notice
Recent Posts
Recent Comments
Link
코드 여행 일기
파이썬 tkinter 버튼 활용 가이드 - 다양한 버튼과 스타일 적용 본문
728x90
반응형

안녕하세요! 앞서 살펴본 파이썬 tkinter 초간단 시작 가이드에 이어,
이번에는 tkinter에서 버튼을 활용하는 방법에 대해 더 자세히 알아보겠습니다.
버튼은 GUI 프로그램에서 사용자와의 상호작용을 간편하게 구현할 수 있는 중요한 요소 중 하나입니다.
1. 기본 버튼 생성과 클릭 이벤트
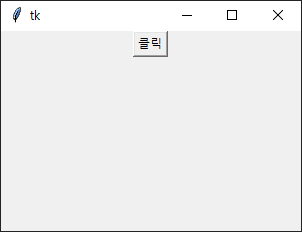
간단한 윈도우에 버튼을 생성하고 클릭 이벤트를 처리하는 예제입니다.
from tkinter import *
def on_button_click():
print("버튼이 클릭되었습니다!")
# Tkinter 윈도우 생성
window = Tk()
# 윈도우 크기 설정
window.geometry("300x200")
# 버튼 추가
button = Button(
window, # 버튼이 속할 윈도우
text="클릭", # 버튼에 표시될 텍스트
command=on_button_click # 클릭 이벤트 핸들러 함수
)
# pack()로 윈도우에 버튼 배치
button.pack()
# 윈도우 실행
window.mainloop()
코드 설명:
- Button() 함수 : Tkinter 버튼을 생성하는 함수입니다.
- window : 버튼이 속할 윈도우를 지정합니다.
- text : 버튼에 표시될 텍스트를 설정합니다.
- command : 클릭 이벤트 핸들러 함수를 지정합니다.
결과:

2. 다양한 버튼 속성 및 배치
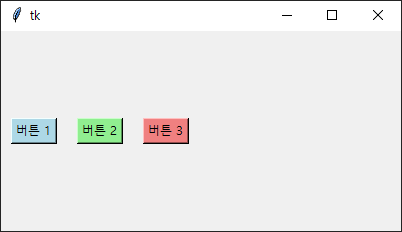
다양한 속성을 설정하고 여러 개의 버튼을 배치하는 예제입니다.
from tkinter import *
def on_button_click(button_number):
print(f"버튼 {button_number}이 클릭되었습니다!")
# Tkinter 윈도우 생성
window = Tk()
# 윈도우 크기 설정
window.geometry("400x200")
# 버튼 1
button1 = Button(window, text="버튼 1",
command=lambda: on_button_click(1), # 람다 함수를 사용하여 인자를 전달
bg="lightblue", # 배경색 설정
fg="black" # 텍스트 색상 설정
)
# 버튼 1을 윈도우에 배치
button1.pack(side=LEFT, padx=10)
# 이하 동일한 방식으로 버튼 2, 3 추가 및 배치
button2 = Button(window, text="버튼 2", command=lambda: on_button_click(2), bg="lightgreen", fg="black")
button2.pack(side=LEFT, padx=10)
button3 = Button(window, text="버튼 3", command=lambda: on_button_click(3), bg="lightcoral", fg="black")
button3.pack(side=LEFT, padx=10)
# 윈도우 실행
window.mainloop()
코드 설명:
- bg와 fg : 각각 배경색과 텍스트 색상을 설정합니다.
- pack(): 버튼을 윈도우에 배치합니다. side는 배치할 방향을 지정하고, padx는 좌우 여백을 설정합니다.
결과:

3. 여러 종류의 버튼 및 스타일 적용
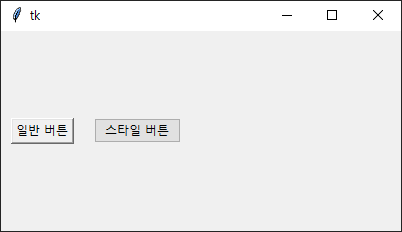
여러 종류의 버튼을 생성하고 스타일을 적용하는 예제입니다.
from tkinter import *
from tkinter import ttk
def on_button_click(button_type):
print(f"{button_type} 버튼이 클릭되었습니다!")
# Tkinter 윈도우 생성
window = Tk()
# 윈도우 크기 설정
window.geometry("400x200")
# 일반 버튼
button = Button(window, text="일반 버튼", command=lambda: on_button_click("일반"))
button.pack(side=LEFT, padx=10)
# ttk 스타일이 적용된 버튼
styled_button = ttk.Button(window, text="스타일 버튼", command=lambda: on_button_click("스타일"), style="TButton")
styled_button.pack(side=LEFT, padx=10)
# 윈도우 실행
window.mainloop()
코드 설명:
- ttk.Button : ttk 모듈을 사용하여 스타일이 적용된 버튼을 생성합니다.
- style : ttk 스타일을 적용하기 위한 스타일 이름을 지정합니다.
결과:

간단한 tkinter 버튼 활용 가이드를 통해 다양한 버튼을 생성하고 관련된 이벤트를 처리하는 방법을 알아보았습니다.
계속해서 파이썬 GUI 프로그래밍에 대한 지식을 쌓아나가보세요. 감사합니다!
728x90
반응형
'코딩 > Python' 카테고리의 다른 글
| 파이썬 tkinter 텍스트 및 엔트리 활용 가이드 - 다양한 텍스트 입력과 표시 (1) | 2024.01.26 |
|---|---|
| 파이썬 tkinter 레이블 활용 가이드 - 다양한 텍스트 표시 (0) | 2024.01.26 |
| 파이썬 GUI 프레임 만들기 (tkinter) - 초 간단 시작 가이드 (0) | 2024.01.24 |
| 파이썬 pip install 명령어의 사용법과 예제 (0) | 2024.01.23 |
| 파이썬 패키지(Package)의 개념과 활용 (0) | 2024.01.20 |