Notice
Recent Posts
Recent Comments
Link
코드 여행 일기
CSS 텍스트 꾸미기 속성 본문
728x90
반응형

텍스트 꾸미기 속성
font-family
요소를 구성하는 텍스트의 글꼴을 정의한다. 글꼴 명을 속성 값으로 지정한다.
여러 개의 글꼴을 연달아 기입하여 우선 순위를 지정 할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>안녕하세요</title>
<style>
<!--글꼴-->
*{ font-family: serif, monospace;}
</style>
</head>
<body>
<h1>제목 입니다.</h1>
<p> 예문 입니다.</p>
</body>
</html>
⇒ serif 가 우선 지정하되, 지원되지 않을 경우 monospace를 지정한다.


font-size
글자 크기를 정의한다.
수치와 단위를 지정해 글자의 크기를 정의할 수 있다.
| 단위 | 의미 |
| px | 모니터 상의 화서 하나 크기에 대응하는 절대적의 크기 |
| rem | 태그의 font-size에 대응하는 상대적인 크기 |
| em | 부모 태그(상위태그)의 font-size에 대응하는 상대적인 크기 |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>안녕하세요</title>
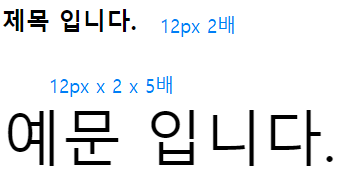
<!--font-size-->
<style>
html{font-size: 12px;}
h1{font-size: 2rem;}
p{font-size: 5em;}
</style>
</head>
<body>
<h1>제목 입니다.</h1>
<p> 예문 입니다.</p>
</body>
</html>


text-align
블록 내에서 텍스트의 정렬 방식을 정의한다.
미리 정의된 키워드 값을 지정한다.
| left / right | 왼쪽 또는 오른쪽 정렬 |
| center | 가운데 정렬 |
| justify | 양 끝 정렬( 마지막 줄 제외) |
color
텍스트의 색상을 정의한다. 다양한 방법으로 색상을 지정할수 있다.
| 키워드 | 미리 정의된 색상별 키워드를 사용한다(ex. red, blue) |
| RGB 색상코드 | # + 여섯자리의 16진수 값 형태로 지정한다. (ex. ff0000, #065fd4) |
| RGB 함수 | Red, Green, Blue 의 수준을 각각 정의해 지정한다. (rgb 100%,0%,0%) |
위 글은 유튜브 유노코딩 영상을 정리하여 쓴 글 입니다.
728x90
반응형
'코딩 > CSS' 카테고리의 다른 글
| 박스모델 2편, margin padding 다루기 (0) | 2023.09.24 |
|---|---|
| 박스모델 1편, 박스모델 소개 (0) | 2023.09.22 |
| 블록 레벨 요소 vs 인라인 요소 (0) | 2023.09.22 |
| CSS 선택자 1 (0) | 2023.07.21 |
| CSS 기초 (0) | 2023.07.21 |