Notice
Recent Posts
Recent Comments
Link
코드 여행 일기
박스모델 1편, 박스모델 소개 본문
728x90
반응형

박스모델 (Box-Model)
브라우저가 요소를 렌더링 할 때, 각각의 요소는 기본적으로 사각형 형태로 영역을 차지하게 된다.
이 영역을 ‘박스’ 라 표현하며, CSS는 박스의 크기, 위치, 속성 (색, 배경, 테두리 모양 등)을 결정할 수 있다.
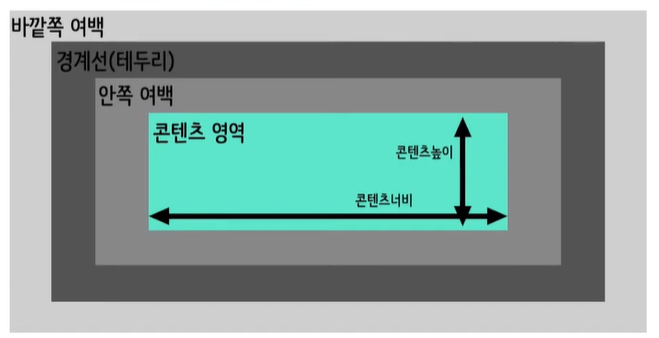
하나의 박스는 다음 4개의 영역으로 구성된다.
- 콘텐츠 영역
- 안쪽 여백
- 경계선 (테두리)
- 바깥쪽 여백

박스 각 영역의 크기
- 콘텐츠 영역 : width, height
- 안쪽 여백 : padding
- 경계선 (테두리) : margin
- 바깥쪽 여백 : border-width
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>안녕하세요</title>
<style>
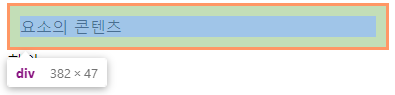
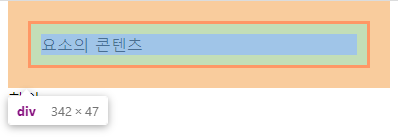
div{ border: 3px solid red;
padding: 10px;
margin: 20px;
width: 110px; height: 35px;}
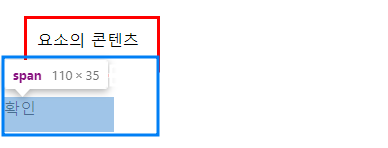
span{
width: 110px; height: 35px;
display: inline-block;
}
</style>
</head>
<body>
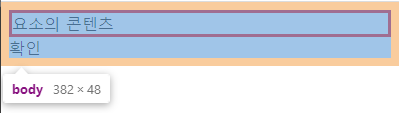
<div> 요소의 콘텐츠</div>
<span> 확인</span>
</body>
</html>





* display: inline-block; 코드 사용해야 적용됨
위 글은 유튜브 유노코딩 영상을 정리하여 쓴 글 입니다.
728x90
반응형
'코딩 > CSS' 카테고리의 다른 글
| 박스모델 3편, box-sizing (0) | 2023.09.24 |
|---|---|
| 박스모델 2편, margin padding 다루기 (0) | 2023.09.24 |
| 블록 레벨 요소 vs 인라인 요소 (0) | 2023.09.22 |
| CSS 텍스트 꾸미기 속성 (0) | 2023.07.28 |
| CSS 선택자 1 (0) | 2023.07.21 |