Notice
Recent Posts
Recent Comments
Link
코드 여행 일기
박스모델 3편, box-sizing 본문
728x90
반응형

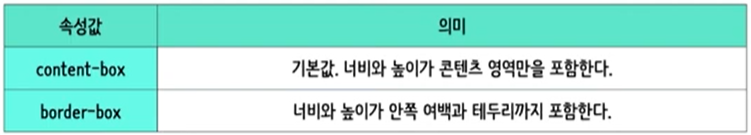
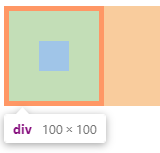
box-sizing
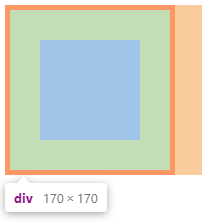
box-sizing 속성은 요소의 너비(width)와 높이(height)를 계산하는 방법을 지정한다.

⇒ 너비와 높이가 같더라도, box-sizing 속성 값에 따라 크기가 달라질 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>안녕하세요</title>
<style>
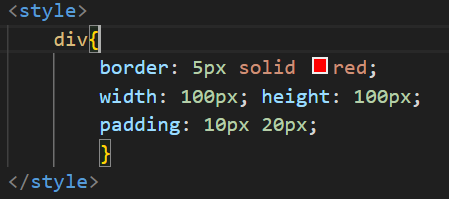
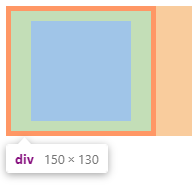
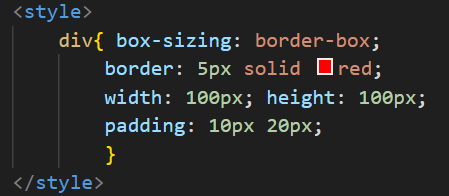
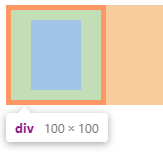
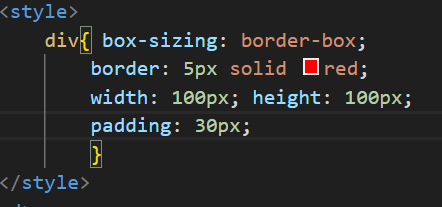
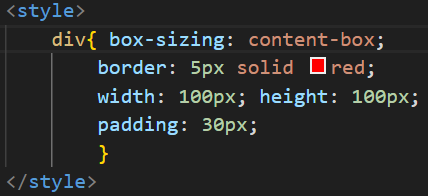
div{ box-sizing: border-box; <!--content-box-->
border: 5px solid red;
width: 100px; height: 100px;
padding: 10px 20px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>








위 글은 유튜브 유노코딩 영상을 정리하여 쓴 글 입니다.
728x90
반응형
'코딩 > CSS' 카테고리의 다른 글
| 박스모델 2편, margin padding 다루기 (0) | 2023.09.24 |
|---|---|
| 박스모델 1편, 박스모델 소개 (0) | 2023.09.22 |
| 블록 레벨 요소 vs 인라인 요소 (0) | 2023.09.22 |
| CSS 텍스트 꾸미기 속성 (0) | 2023.07.28 |
| CSS 선택자 1 (0) | 2023.07.21 |