Notice
Recent Posts
Recent Comments
Link
코드 여행 일기
박스모델 2편, margin padding 다루기 본문
728x90
반응형

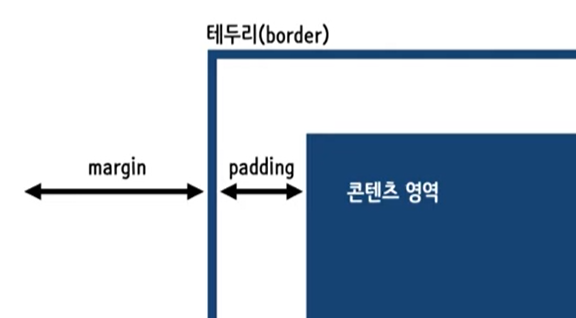
padding 과 margin

다양한 경우의 수
여백은 상하좌우 네 개의 면에 존재하는 영역이다.
작성자는 각 면에 개별적으로 두께를 정의할 수 있다
이를 위해 다음 두 가지 방법을 사용한다.
- 하위 속성 정의하기
- 여러 값을 한 번에 정의하기
하위 속성 정의하기
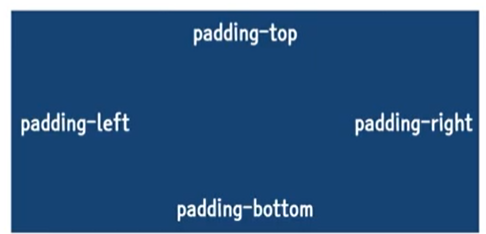
상하좌우 여백을 정의할 수 있는 개별 속성들이 있다

⇒ margin 에도 동일한 접미사를 붙여 개별 정의할 수 있다.
ex)margin-top, margin-left
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>안녕하세요</title>
<style>
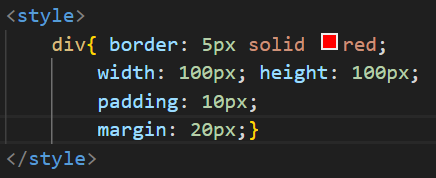
div{ border: 5px solid red;
width: 100px; height: 100px;
padding: 10px;
margin: 20px;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;}
</style>
</head>
<body>
<div></div>
</body>
</html>



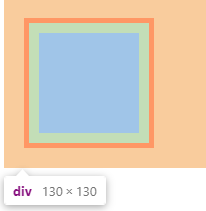
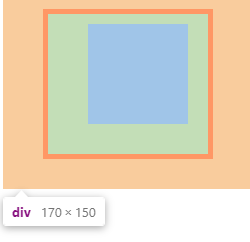
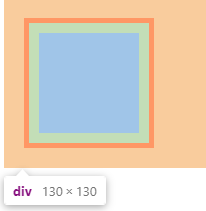
초록 padding 주황 margin
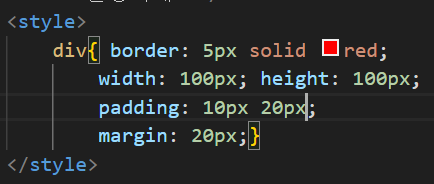
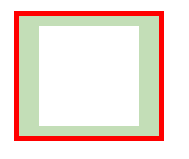
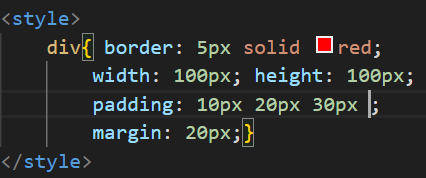
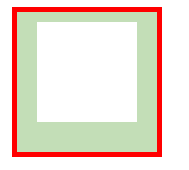
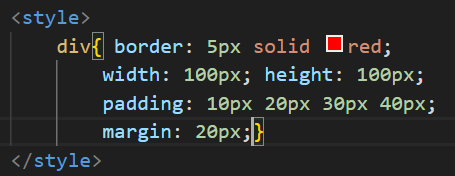
여러 값을 한 번에 정의하기
padding 과 margin은 네 면의 여백에 대한 단축 속성이다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>안녕하세요</title>
<style>
div{ border: 5px solid red;
width: 100px; height: 100px;
padding: 10px 20px 30px 40px;
margin: 20px;}
</style>
</head>
<body>
<div></div>
</body>
</html>







위 글은 유튜브 유노코딩 영상을 정리하여 쓴 글 입니다.
728x90
반응형
'코딩 > CSS' 카테고리의 다른 글
| 박스모델 3편, box-sizing (0) | 2023.09.24 |
|---|---|
| 박스모델 1편, 박스모델 소개 (0) | 2023.09.22 |
| 블록 레벨 요소 vs 인라인 요소 (0) | 2023.09.22 |
| CSS 텍스트 꾸미기 속성 (0) | 2023.07.28 |
| CSS 선택자 1 (0) | 2023.07.21 |